Design guide
This is an image resource and guide that is provided to apply ifree login in app or web environment.
Follow the ifree login design guide to apply the optimal image.
ifree Login Button Guide
Font follows each service UI font, but ifree notation will only tolerate lower case letters. Please apply it in accordance with the guide.
All used blue colors tolerates #24BBEF color only.
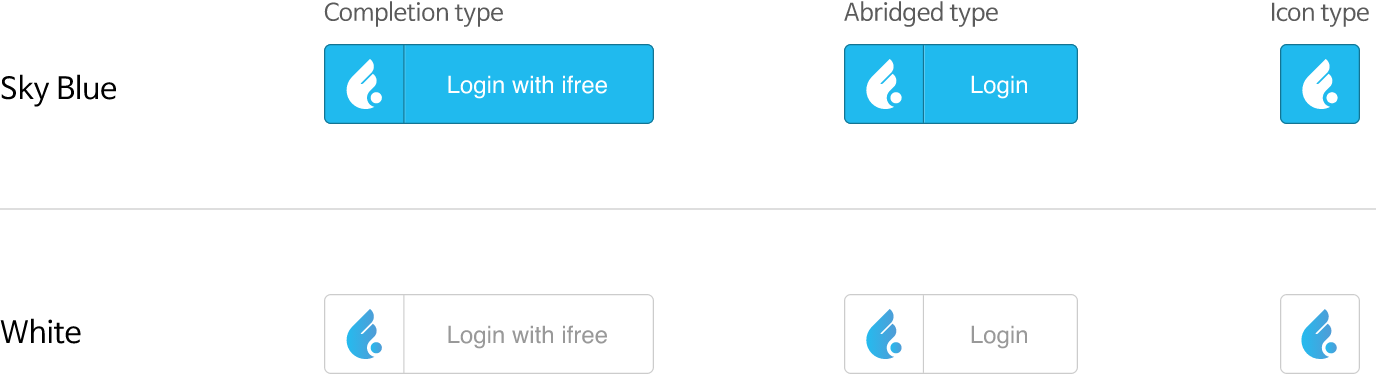
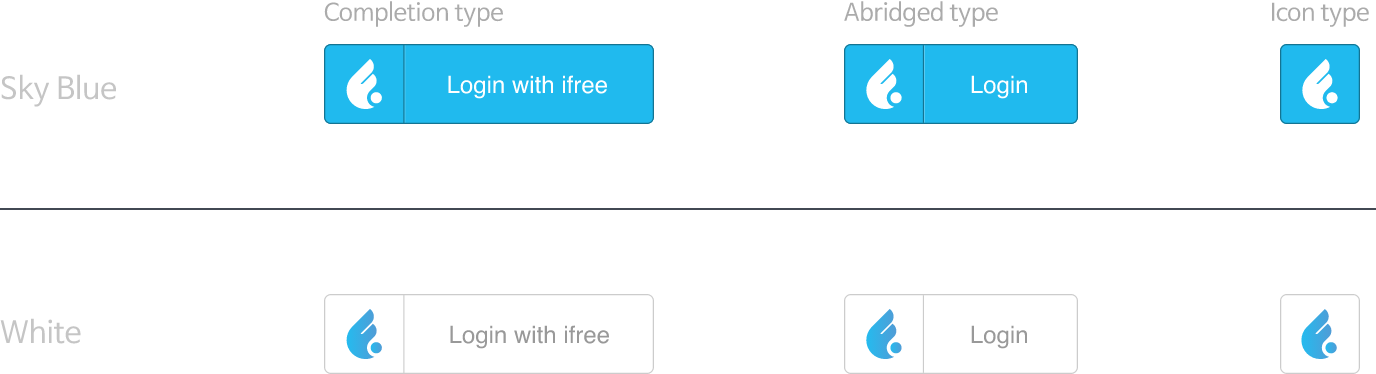
Please follow the guide below when applying the buttons.
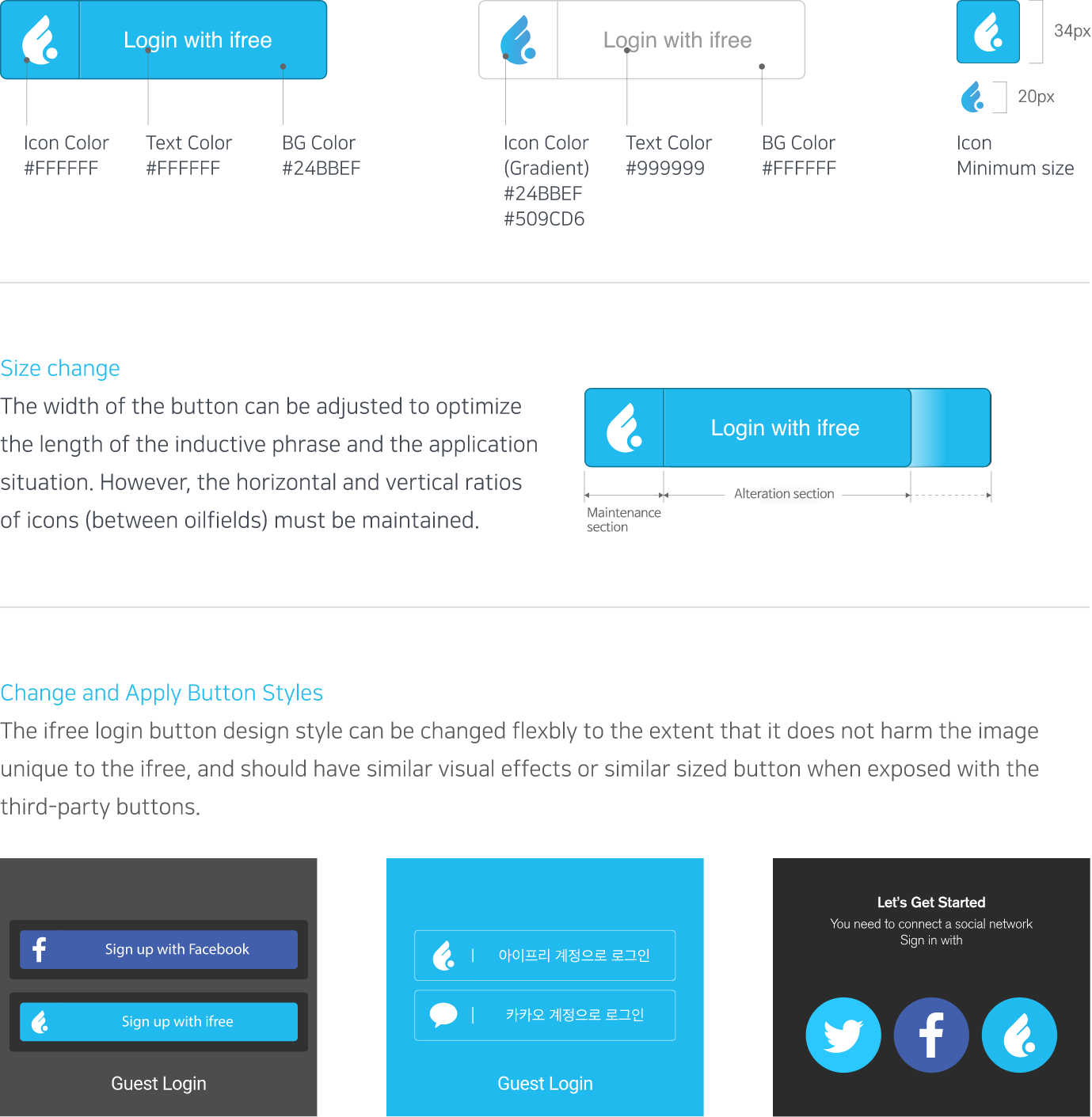
Login button
The login button consists of an icon and an inductive phrase, and the icon ratio cannot be changed.


Design specification
Use only the "ifree" icon. The login test follows each service UI font.
Button guidance statements can be changed regardless of Korean or English to the extent that they meet the purpose of 'Login as ifree'.
RGB Color allows only '#24BBEF'.